
Blog tasarımcıları ve blogcular için, mega menü ve dikey slayt menüsü oluşturma ile ilgili bilgiler paylaşacağım.
Blogumuzu takip eden blogcu arkadaşların talebi üzerine bu yayını hazırladım. Tabi bu taleplerini karşılamak biraz uzun zaman aldı ama blogumuzun içerikleriyle alakalı olmasından dolayı bu talebi karşılmak bizim ve blogumuz için önem arz etmekte.
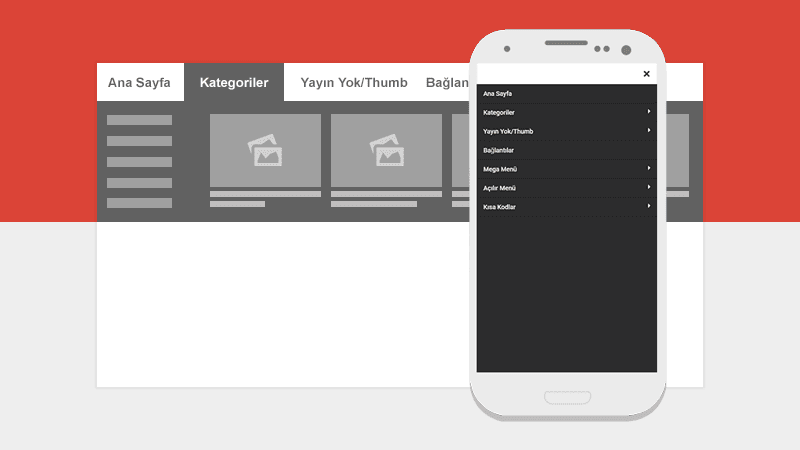
Mega menü masaüstü ekranlarda görüntülenir, dikey slayt menü ise ekran boyutuna uyum sağlayarak hem masaüstü hem de mobil ekranlarda görüntülenir.
Blog İçin Mega Menü ve Dikey Slayt Menü Nasıl Oluşturulur?
Mega menü ve dikey slayt menü eklentisini blogunuza eklemek için aşağıdaki adımları takip edin.
Aşağıdaki mega menü ve dikey slayt menü CSS kodlarını </head> kodunun bir satır üzerine ekleyin.
<style type='text/css'>
/*<![CDATA[*/
.mg_menu{padding:0;margin:0;}
.mgmenu *{font-family:inherit;-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;margin:0;padding:0;}
ul.mgmenu{line-height:1;list-style:none;overflow:visible!important}
ul.mgmenu:after{content:"";display:block;height:0;clear:both;margin:0;padding:0;}
ul.mgmenu li{float:left;padding:0;display:inline;}
ul.mgmenu li a.menu-target:after{content:"";border-left:3px solid transparent;width:0;height:0;border-right:3px solid transparent;font-size:0;line-height:0;border-top:3px solid #fff;bottom:22px;right:5px;position:absolute}
ul.mgmenu li a{display:block;padding:0 20px;line-height:40px;color:#333;font-size:14px;text-decoration:none;font-weight:500}
ul.mgmenu li a:hover,ul.mgmenu li a.hover-menu{color:#fff;background:#333;}
ul.mgmenu ul{position:absolute;top:100%;display:none;}
ul.mgmenu li a.hover-menu>ul{display:block}
ul.mgmenu ul.leftmenulist li{z-index:72;float:none;width:100%;position:relative;}
ul.mgmenu ul.rghtmenulist li{z-index:72;float:none;width:25%;}
ul.mgmenu ul li a{font-weight:400;text-transform:none;}
ul.mgmenu ul li a:hover,ul.mgmenuid ul li a.hover{color:#fff;background:0 0;}
ul.mgmenu ul ul{display:none;top:0;left:100%;}
ul.mgmenuid li div.megasubmenu{background:#333;position:absolute;z-index:90;width:100%;overflow:hidden;min-height:150px;visibility:hidden;opacity:0;left:0;top:100%;color:#888;box-shadow:0 10px 7px -7px rgba(0,0,0,.1);transition:all .3s ease-in-out;display:none}
ul.mgmenuid li a.hover-menu~div.megasubmenu{opacity:1;display:block;visibility:visible;-webkit-animation-name:fadeIn;animation-name:fadeIn;-webkit-animation-duration:.7s;animation-duration:.7s;-webkit-animation-fill-mode:both;animation-fill-mode:both}
@-webkit-keyframes fadeIn{0%{opacity:0}100%{opacity:1}}@keyframes fadeIn{0%{opacity:0}100%{opacity:1}}
ul.mgmenuid ul,ul.mgmenuid ul li{border:0!important;margin:0!important;display:block!important;padding:0!important}
ul.mgmenuid ul li{float:left!important;background:0 0!important;}
ul.mgmenuid ul.leftmenulist{left:0;top:0;bottom:0;background:0 0;position:absolute;width:15%;}
ul.mgmenuid ul.leftmenulist a{color:#ccc;font-weight:500;border-left:none!important;font-size:12px}
ul.mgmenuid ul.rghtmenulist{display:block;width:85%;float:right;margin:0!important;position:relative;background:0 0}
ul.mgmenuid ul.rghtmenulist li{padding:20px 20px 20px 0!important;overflow:hidden;position:relative;height:100%;display:block;}
ul.mgmenuid ul.rghtmenulist li .thumb-container{overflow:hidden;font-size:0;width:100%;height:100%;position:relative;display:inline}
ul.mgmenuid ul.rghtmenulist li .thumb-container img{margin-bottom:10px;width:100%;height:130px;}
ul.mgmenuid ul.rghtmenulist li a{line-height:1.1;color:#ccc;font-weight:500;font-size:12px;display:block;border-left:none!important;padding:0!important;}
ul.mgmenuid ul.rghtmenulist li a:hover{background:0 0;color:#fff;}
ul.mgmenu li.has-submenu,ul.mgmenu li.has-sub a{position:relative;}
ul.mgmenu li.has-submenu .rghtmenulist,ul.mgmenu li.mega-label .leftmenulist,ul.mgmenu li.has-submenu .menu-icon{display:none!important;}
ul.mgmenu li.has-submenu .leftmenulist,ul.mgmenu li.mega-label .rghtmenulist{width:100%;}
ul.mgmenu li.has-submenu .megasubmenu{overflow:visible;min-width:180px;min-height:100%;}
ul.mgmenu li.has-submenu>a,ul.mgmenu li.has-sub>a{padding:0 25px 0 20px;}
ul.mgmenu li.has-submenu>a:after,ul.mgmenu li.has-sub>a:after{content:"";top:50%;right:10px;border:4px solid transparent;width:0;height:0;position:absolute;margin-top:3px;border-top-color:#333;margin-top:-4px;transition:all .4s ease-in-out}
ul.mgmenu li.has-submenu>a:hover:after,ul.mgmenu li.has-submenu>a.hover-menu:after,ul.mgmenu li.has-sub>a:hover:after,ul.mgmenu li.has-sub>a.hover-menu:after{border-top-color:#fff;}
ul.mgmenu li.has-submenu .leftmenulist li{background:#333!important}
ul.mgmenu li.has-submenu .leftmenulist li .loading-icon{display:none}
ul.mgmenu li.mega-label .megasubmenu{padding:0 0 0 20px!important}
ul.mgmenu li.mega-label ul.rghtmenulist li .thumb-container img{height:160px}
ul.mgmenu li.mega-label ul.rghtmenulist li a{font-size:14px}
ul.mgmenuid .loading-icon{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgk5G8XiZfI2k5rcV6dVpt2nShZd9Rh920WX0bH_DliDd1EdZF6TrQvYBHfgSoo7OI9ZOqqJXKegzfbR48qBHhz6910qTZp-QrDi4Pd5PTNWTjD1XkrELr7ftPaNpCDe0pDRM_m0lDLdzI/s1600/wait.gif) no-repeat;background-size:16px 16px;position:absolute;top:50%;margin-top:-8px;right:20px;width:16px;height:16px;}
ul.mgmenuid .menu-icon{border-left:4px solid #777;display:block;height:0;margin-top:-4px;position:absolute;right:20px;top:50%;width:0;border-bottom:4px solid transparent;border-top:4px solid transparent;}
#mgmenuid h5:after,#mgmenuid h5:before{content:"";position:absolute;border-right:2px solid #888;left:50%;border-left:2px solid #888;}
#mgmenuid{background:#efefef;margin:0 auto 10px;padding:0;height:40px;width:100%;position:relative;}
#mgmenuid h5{font-size:16px;text-align:center;margin-top:70px;}
#mgmenuid h5:before{margin-left:-4px;top:50px;width:5px;height:2px;}
#mgmenuid h5:after{border-top:2px solid #888;border-radius:8px 8px 0 0;top:55px;width:10px;height:5px;margin-left:-7px;}
.menupage_mobile_icon,.menu_mobile_burger,#search-label3,#mg_menu h2,.bemenu>ul>li.home{display:none}
@media screen and (max-width:800px){color:#fff;font-size:36px;font-weight:500;line-height:47px;cursor:pointer;z-index:9999;display:block;.menu_mobile_burger,.menupage_mobile_icon{top:0;background:#444;text-align:left;padding:0;}
.menupage_mobile_icon{left:0}
.menupage_mobile_icon svg,.menu_mobile_burger svg,#search-label3 svg{margin:0 5px;width:30px;height:30px;vertical-align:-7%;}
.menupage_mobile_icon svg path,.menu_mobile_burger svg path,#search-label3 svg path{fill:#fff}
ul.mgmenu li.has-sub>a.hover-menu:after,ul.mgmenu li.has-sub>a:hover:after,ul.mgmenu li.has-submenu>a.hover-menu:after,ul.mgmenu li.has-submenu>a:hover:after{border-top-color:transparent}
ul.mgmenu li.has-submenu>a, ul.mgmenu li.has-sub>a{padding:0 15px;}
#be-menu,.bemenu{height:calc(100% + 2px);bottom:-2px;width:100%;}
#be-menu{position:fixed;top:0;right:100%;z-index:100000;display:block;background:#2C2C2D;transition:all .4s ease-in-out;}
.bemenu,.bemenu a,.bemenu li,.bemenu ul{font-weight:400;text-decoration:none;line-height:1;font-size:16px;position:relative;display:block;float:none;margin:0;padding:0;border:0;list-style:none;}
.bemenu{overflow-x:hidden;overflow-y:visible}
.bemenu a{padding:12px 15px;line-height:1.3;}
.bemenu>ul>li{cursor:pointer;background:#2C2C2D;border-bottom:1px solid #161616;display:block;float:none;border-top:1px solid #3d3d3d;}
.bemenu>ul>li:first-child{padding-left:15px;border-top:none;background:#fff;cursor:default}
.bemenu>ul>li:first-child a{padding:0;line-height:47px;display:inline-block;background:#fff!important;}
.bemenu>ul>li:last-child{border-bottom:1px solid #3d3d3d}
ul.mgmenu:after{border-top:1px solid #3d3d3d}
.bemenu>ul>li:last-child.active{border-bottom:1px solid #c9c9c9}
.bemenu>ul>li:last-child>a{border-bottom:1px solid #161616}
.bemenu>ul>li>a{color:#fff;text-shadow:0 1px 1px #000;background:#2C2C2D;padding:0 15px;font-size:14px;font-weight:500;display:block;}
.bemenu>ul>li>a:hover{background:#3d3d3d;text-decoration:none;}
.bemenu>ul>li.active{font-weight:700}
.bemenu>ul>li.search_icon{display:none;}
.bemenu>ul>li.home{display:block;}
.bemenu>ul>li.home .close-menu{padding:0 15px;line-height:47px;display:inline-block;float:right;cursor:pointer;background:#fff;color:#333;font-size:30px;font-weight:700;}
.bemenu>ul>li.has-sub>a:after,.bemenu>ul>li.has-submenu>a:after{content:"";position:absolute;border-left:5px solid #fff;top:15px;right:10px;border:5px solid transparent;}
.bemenu>ul>li.has-sub.active>a:after,.bemenu>ul>li.has-submenu.active>a:after{right:14px;border:5px solid transparent;border-top:5px solid #fff;top:17px;}
.bemenu ul ul{top:0;position:relative;}
.bemenu ul ul a{background:#efefef;display:block;font-weight:400;line-height:1;padding:12px 15px;color:#797979;font-size:14px;}
.bemenu ul ul a:hover{color:#000!important}
.bemenu ul ul li{display:block;float:none;border-bottom:1px solid #c9c9c9;}
.bemenu ul ul li.even a{background:#efefef}
.bemenu ul ul li.odd a{background:#e5e5e5}
.bemenu ul ul li:last-child{border:none}
.flow{overflow:hidden;position:relative}
.bemenu>ul>li.home .title_blog{display:inline-block;vertical-align:middle;width:200px;margin:0;line-height:47px}
.bemenu>ul>li.home .title_blog img{display:block;max-height:32px;width:100%;height:auto;}}
/*]]>*/
</style>Aşağıdaki javaScript kodunu </body> kodunun bir satır üzerine ekleyin.
<script type='text/javascript'>
//<![CDATA[
function downloadJSAtOnload(){var d=document.createElement("script");d.src="//rawgit.com/jquerycods/jquery/master/megamenu.js",document.body.appendChild(d)}window.addEventListener?window.addEventListener("load",downloadJSAtOnload,!1):window.attachEvent?window.attachEvent("onload",downloadJSAtOnload):window.onload=downloadJSAtOnload;
//]]>
</script>Aşağıdaki HTML widget kodunu mega menünün görüntülenmesi için, blog başlığınızın (header) altına ekleyin. Mega menü widget kodunu ekledikten sonra blogunuzun kumanda panelinden Yerleşim sayfasını açarak widget'i düzenleyebilirsiniz. Widget kodu içerisinde belirtilen (#) yerlere blogunuzun etiketlerini (URL) ekleyin.
<b:section class='mg_menu' id='mg_menu' maxwidgets='1' showaddelement='no'>
<b:widget id='HTML99' locked='true' title='' type='HTML' version='1'>
<b:widget-settings>
<b:widget-setting name='content'><div class='menu_mobile_burger' title='Menü'>
<svg viewbox='0 0 24 24'>
<path d='M3,6H21V8H3V6M3,11H21V13H3V11M3,16H21V18H3V16Z' fill='#111111'/>
</path></svg>
</div>
<div class='bemenu' id='be-menu'>
<ul class='mgmenu' id='mgmenuid'>
<li class='home'><span class='close-menu' title='Kapat'>&times;</span><a expr:href='data:blog.homepageUrl' expr:title='data:blog.title'><span class='title_blog'><img expr:alt='data:blog.title' expr:title='data:blog.title' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgF6WAIQHitKWw261Jx6iVpeAzVoAVX0IB2ahVBXQXxnB59cZCYQ_xpcoAYP4FhTCFuQYQaljL7VC2cLY6N3lREdeg9I1KlNdknOL3VTqi_f5GC4frCL3R2dOv09zZiKD6BKd4yppzfTxQ/s1600/logo-min.png' width='255'/></span></a></li>
<li><a href='/'>Ana Sayfa</a></li>
<li class='has-sub'><a class='menu-target' href='javascript:viod(0)'>Kategoriler</a>
<ul>
<li><a href='#' onclick='addURL(this)'>javaScript</a></li>
<li><a href='#' onclick='addURL(this)'>CSS</a></li>
<li><a href='#' onclick='addURL(this)'>SEO</a></li>
<li><a href='#' onclick='addURL(this)'>Blogger Temaları</a></li>
<li class='last'><a href='#' onclick='addURL(this)'>Blogger İpuçları</a></li>
</ul>
</li>
<li class='has-sub'><a class='menu-target' href='javascript:viod(0)'>Etiketler</a>
<ul>
<li><a href='#'>AMP</a></li>
<li class='last'><a href='#'>WordPress</a></li>
</ul>
</li>
<li><a href='#'>Bağlantı</a></li>
<li class='mega-label has-sub'><a href='javascript:viod(0)'>Mega Menü</a>
<ul>
<li><a href='#'>Widget</a></li>
</ul>
</li>
<li class='has-submenu'><a class='menu-target' href='javascript:viod(0)'>Açılır Menü</a>
<ul>
<li><a href='#'>HTML Dönüştürücü</a></li>
<li><a href='#'>Renk Seçici</a></li>
<li><a href='#'>CSS Sıkıştırma</a></li>
<li><a href='#'>Fontawesome</a></li>
<li><a href='#'>HTML Sözlük</a></li>
<li class='last'><a href='#'>AMP</a></li>
</ul>
</li>
</ul>
</div></b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
</b:includable>
</b:widget>
</b:section>
<div class='clear'/>Blogunuzda Google jQuery kodunun olup olmadığını kontrol edin. Eğer blogunuzda Google jQuery kodu bulunmuyorsa aşağıdaki kodu yukarıdaki javaScript kodunun bir satır üzerine ekleyin.
<script async='async' src='//ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js'/>Mega menü Widget kodu içersinde aşağıdaki SVG icon kodu bulunuyor. Bu kod, mega menü mobil ekranlarda ve maksimum 800px ekran boyutlarında görüntülendiğinde menü simgesi olarak aktif duruma gelir.
<div class='menu_mobile_burger' title='Menü'>
<svg viewbox='0 0 24 24'>
<path d='M3,6H21V8H3V6M3,11H21V13H3V11M3,16H21V18H3V16Z' fill='#111111'/>
</path></svg>
</div>Mega menü Widget kodu içerisinde bulunan aşağıdaki kod, menü etkinleştirildiğinde kapatma butonunun yanında menü başlığı olarak blog logosu görüntülenir. Kod içerisinde belirtilmiş yere blogunuzun logo URL'sini ekleyin.
<li class='home'><span class='close-menu' title='Kapat'>×</span><a expr:href='data:blog.homepageUrl' expr:title='data:blog.title'><span class='title_blog'><img expr:alt='data:blog.title' expr:title='data:blog.title' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgF6WAIQHitKWw261Jx6iVpeAzVoAVX0IB2ahVBXQXxnB59cZCYQ_xpcoAYP4FhTCFuQYQaljL7VC2cLY6N3lREdeg9I1KlNdknOL3VTqi_f5GC4frCL3R2dOv09zZiKD6BKd4yppzfTxQ/s1600/logo-min.png' width='255'/></span></a></li>Bknz: Blogda Arşiv Sayfası Nasıl Oluşturulur?
Bu yazımızda blog tasarımcıları ve blogcular için Blogger bloglarında mega menü oluşturma ile ilgili kodlar ve bilgiler paylaştık. Blog mega menü eklentisi ile ilgili daha fazla bilgi almak için yorum formunu kullanabilirsiniz.





0 komentar: